CSS (Cascading Style Sheets) is a language that basically used to describe the presentation of an document present on a webpage. Using CSS you can easily style out your gadgets and improve their visibility. CSS is basically preferred most on any other designing patterns and is used on higher basis in todays designing world. Even the blogs use CSS to design their gadgets, widgets and other HTML coding's. We are also using CSS to design the whole layout of this blog. So the more CSS we apply the more load we add in loading time.
So compressing CSS is really necessary as it will reduce your blog load time and hence decreasing and simplifying the whole code. CSS should be constructed such as more and more codes can be combined into one code for future changing simplicity. Imaging one code can change the whole color of your blog links, hovering attributes and other stuff it would be much easier and much simple. So that’s where CSS compressor comes in it simply tries to scan and remove the duplicate codes hence giving you one bundled up code with all the modification done those are possible.
Using Online CSS Compressor to Compress Styles
CssCompressor.com is an online tool that can be used to compress your styles according to your options selected. It comes with four level of compression depending on how you want the compression to be. The highest one squeezes every big of fat and reduces the styles + also reducing the lines in and making it assemble into one sole line.
How to Compress CSS Styles Online using CSS Compressor

- Encrypt your HTML Codes & Protect them from Getting Copied
- Compress CSS Styles Online and Reduce Blog Loading Time
- How to make whos-amung-us widget Invisible - Hidden
- Twenty Twelve Simple White Blogger Template Download
- How to Remove "Powered by Blogger" Attribution Gadget
- How to Combine Two AdSense Ads Side by Side in Blogger
- Brief Description and Statistics about Blogger Platform
- How to add Leaf Falling Effect in Blogger using JavaScript
- The Style Blogger Template with Mosaic Post Style Download
- Create Image Sprites to Reduce HTTP Requests for Faster Blog
- Visit CSSCompressor.com
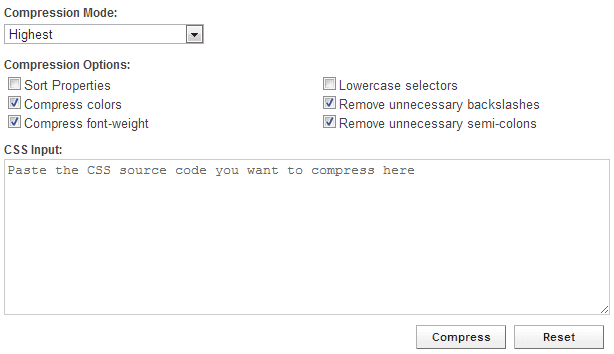
- Now you will see something like above image just choose Compression Mode: Higher for good compression you can also choose any lower one.
- Now Tweaking the compression options: it has many things like compress colors and other stuff make sure to check all of them one by one which one works for you best as sometime sit might reduce your colors making your blog dull.
- Now just paste the CSS code inside the CSS input: dialog and press on Compress.
- That’s it it will compress your code and it will also show you the compressed amount and change in bytes.
- Now just visit your blog if you are on blogger make sure to backup your template before adding these compressed styles, now add these modified styles and press save Template.
- Now your styles are compressed and you might be able to see some reduction in your blog load time.
That’s it this works good and really compresses every bit of CSS code if you still find any problem do comment so that I can fix it out.